
I hope you enjoy reading this blog post.
If you want my team to just do your marketing for you, click here.
How to Optimize Core Web Vitals?

What are Core Web Vitals?
According to web.dev
Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools.
Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
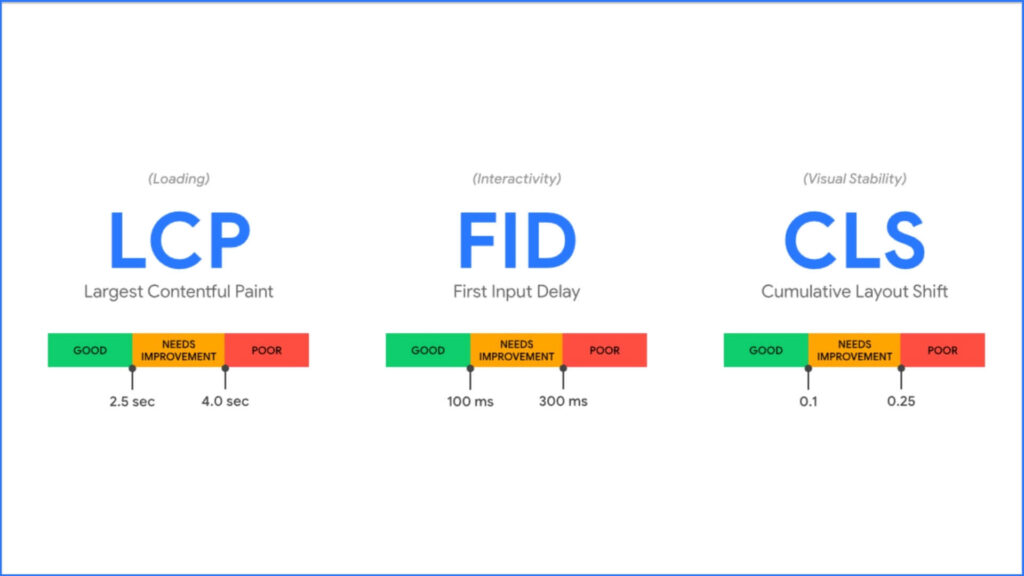
The three Core Web Vital metrics are as follows.
- Largest Contentful Paint (LCP): Measures how long it takes to load the largest image or block of text in the viewport.
- First Input Delay (FID): Measures how long it takes for the browser to respond when a user engages with the page (button click, tap, etc.).
- Cumulative Layout Shift (CLS): Measures visual stability to determine whether there is a major shift in the content on-screen while elements are loading.

Source: searchenginejournal
Core Web Vitals are a set of metrics that measure the loading performance and user experience of a web page. Optimizing these metrics can help improve the overall performance of a website and increase its visibility in search engines.
Here are some ways to optimize Core Web Vitals:
- Reduce the Time to First Byte (TTFB) by optimizing the server response time and minimizing the number of requests made to the server.
- Optimize the loading of above-the-fold content by using techniques such as lazy loading, code splitting, and preloading resources.
- Minimize the layout shift by using CSS Grid and Flexbox for layout, and by avoiding using elements with dynamic sizes.
- Reduce the total page size by compressing images, minifying code, and using a content delivery network (CDN).
- Use a tool like Google PageSpeed Insights or Lighthouse to identify specific issues and opportunities for improvement in your website’s Core Web Vitals.
- Use a performance monitoring tool like Google Analytics or webpagetest.org to track the performance of your website over time and identify areas for improvement.
- Use a browser extension like Chrome DevTools to measure your website’s performance and debug issues in real-time.
- Optimize your images by compressing them and using modern image formats like WebP
- Use a browser cache to keep frequently accessed resources in the browser’s cache so that they don’t need to be downloaded again.
- Use a service worker to cache resources, so that the page can be loaded faster when the user navigates to the page again.
It’s important to note that improving Core Web Vitals should be done in parallel with other optimization techniques like Minimizing HTTP requests, Minimizing the use of external scripts and stylesheets, and Enabling browser caching.
Do you want
more traffic?
Hey, I'm Mohsin. I'm determined to make a business grow. My only question is, will it be yours?
See How My Agency Can Drive More Traffic to Your Website
- SEO - Our strategies attract the right website visitors that convert to lead.
- Content Marketing - our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media - effective paid strategies.
